Solutions to the Cracker Barrel Puzzle
I was very happy to check my email the other night and find that my blog had received its very first comment. The comment was from someone asking for the solution to the Cracker Barrel Puzzle, so I’ve decided to publish all the solutions that I found when I wrote the program.

124, 136, 247, 259, 358, 36A, 456, 421, 47B, 48D, 58C, 59E, 631, 6AF, 654, 69D, 742, 789, 853, 89A, 952, 987, A63, A98, B74, BCD, C85, CDE, DEF, D96, D84, DCB, E95, EDC, FA6, FED
I was very happy to check my email the other night and find that my blog had received its very first comment. The comment was from someone asking for the solution to the Cracker Barrel Puzzle, so I’ve decided to publish all the solutions that I found when I wrote the program.
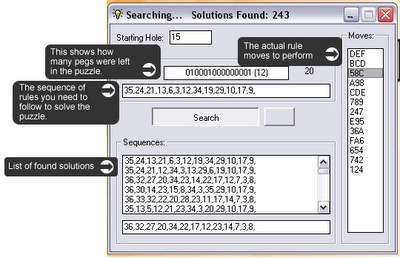
Now as a little background you must understand how to interpret the solutions, so start off by marking your puzzle as shown in the diagram below:

The reason is because there are 36 potential “moves” that are listed below:
124, 136, 247, 259, 358, 36A, 456, 421, 47B, 48D, 58C, 59E, 631, 6AF, 654, 69D, 742, 789, 853, 89A, 952, 987, A63, A98, B74, BCD, C85, CDE, DEF, D96, D84, DCB, E95, EDC, FA6, FED
For example the first rule “124” should be read: “golf tee in hole 1 should jump over tee 2 and land in hole 4”. Once you understand these rules you can quickly work through the solution.
The solution file for download contains just over 13,000 solutions in the following format:
The solution file for download contains just over 13,000 solutions in the following format:
15: DEF,69D,259,742,D84,FA6,247,36A,BCD,A98,D84,742,124,
The first number is the hole to leave a golf tee out of. In this case it should be hole 15 or on our board, hole F (15 hex is F). From that point you can work through the steps DEF, 69D, etc until you only have 1 golf tee left.
The solution file is available for download here: http://www.codeworxdesign.com/bkn/Sol-Output.txt
Enjoy working through the solutions and thank you for the comment, I encourage everyone to leave a comment and ask a question, make a suggestion or issue a challenge…
~ Bobby